chrome模拟手机客户端模拟器使用方法
本文共 611 字,大约阅读时间需要 2 分钟。
手机站开发过程中,有些条件下我们无从知道开发的前端在不同手机上的展示,还好chrome为我们准备了非常好的工具,
这里做下普及,
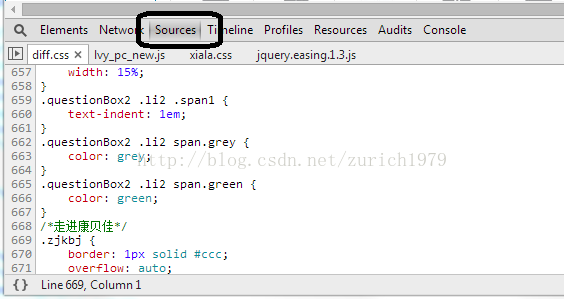
首先,作为前端开发人员,用右键,用“审查元素” 查看每个单元的源码情况。
点“sources”面板
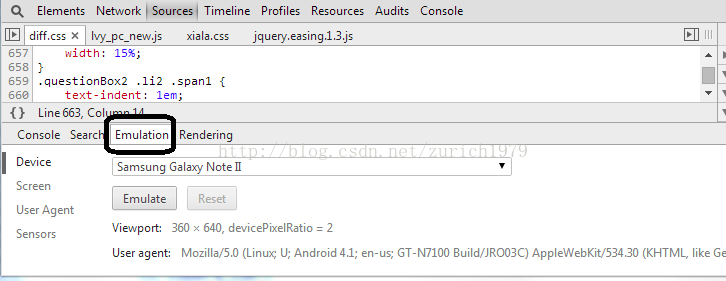
然后再按“ESC”,看到如下窗口:
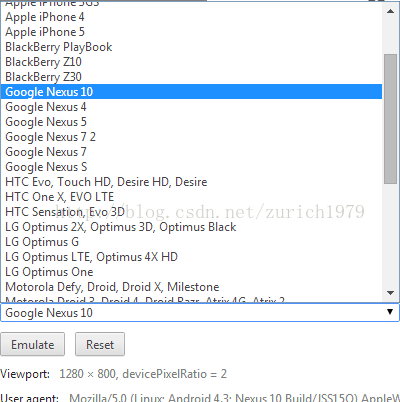
在“Device”后面的下拉框有一系列的设备,基本上大部分主流的机型有了,但是国产机子很少,操他的美国佬。
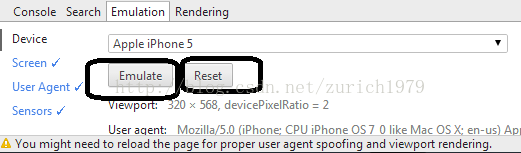
选择“Apple5”,能看到下图:
下图两个按键“Emulate”和“reset”分别是进行模拟和取消模拟。
如果想要彻底关闭模拟器窗口,再按一次“ESC”即可。
-------------------------------------------------------------------------------------------------------------------------------------------------------------------
简单说:
如何模拟手机设备
在PC上模拟手机的环境
需要Chrome浏览器版本在32以上
1、右键,审查元素
2、点击show drawer图标(在小齿轮左边),drawer意思是抽屉
3、打开模拟功能:show ‘Emulation’ view in console drawer 确保前面的钩钩,√状态
4、选择你想要模拟的设备,点击Emulate按钮
你可能感兴趣的文章
ERP系统应用与管理咨询(转载)
查看>>
精益思想—人、过程和技术的集成(zt)
查看>>
超市食品名称中英文对照(zt)
查看>>
第六章 预测与决策
查看>>
14大管理方法工具(zt)
查看>>
职业生涯规划与管理实操(zt)
查看>>
国贸、货代常用词汇(zt)
查看>>
执行力在企业如何实现?(zt)
查看>>
管理咨询的甲方和乙方
查看>>
绝对经典英文妙句(转载)
查看>>
MAPICS系统简单概述(zt)
查看>>
人力资源术语英汉对照(zt)
查看>>
传说中的100句英语可以帮你背7000单词(zt)
查看>>
网管IT服务管理五个心得 (zt)
查看>>
沟通管理 让你的团队动起来(zt)
查看>>
循序渐进学SAP系列(一):--SAP该如何入门
查看>>
PMP考试经验谈(转载)
查看>>
緣分是找到包容你的人(转载)
查看>>
IT项目管理最佳历程之一: 项目经理在售前阶段的任务
查看>>
简历的艺术(zt)
查看>>